はてなブログからワードプレスへ引越しの際、記事自体はエクスポート&インポートですんなり行きますが、画像ははてなブログのサーバーに残ったままでワードプレスに移行しても画像のURLははてなブログのままになっております。
はてなブログを退会しない限りは、画像は残ったままなので放っておいても大丈夫ですが、せっかくワードプレスに完全移行をするの画像もワードプレスへ移動させていですよね。
はてなブログの画像は『はてなフォトライフ』のところに保存されています。
しかしはてなフォトライフのページをくまなく見ても『ダウンロード』って文字は見当たらないんですよね。調べてみるとWindowsPCだとソフトを使って画像をダウンロードできるようなのですがMacでやる方法が見つからない。
ということで今回はMacではてなブログの画像をダウンロード&ワードプレスへ移行した後の画像リンクの張り替える方法紹介します。
一見難しそうですが意外と簡単でしたよ!
SiteSucker for MacOSを使って画像をダウンロード
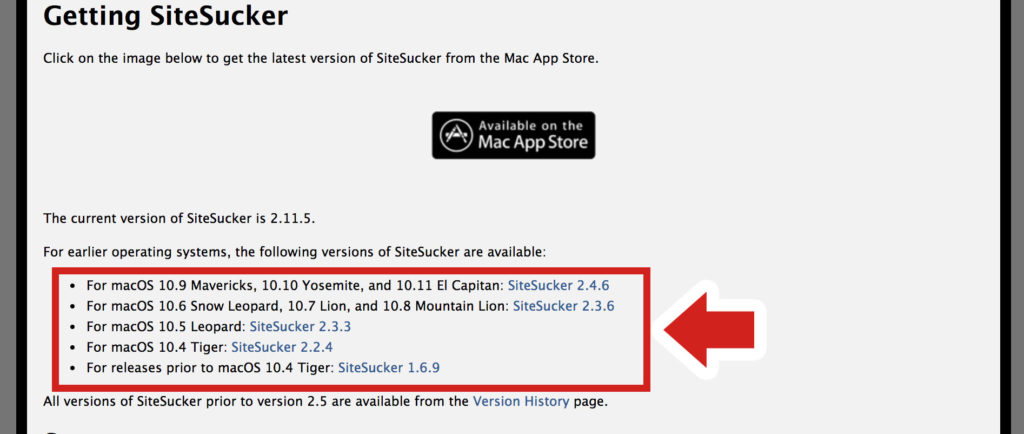
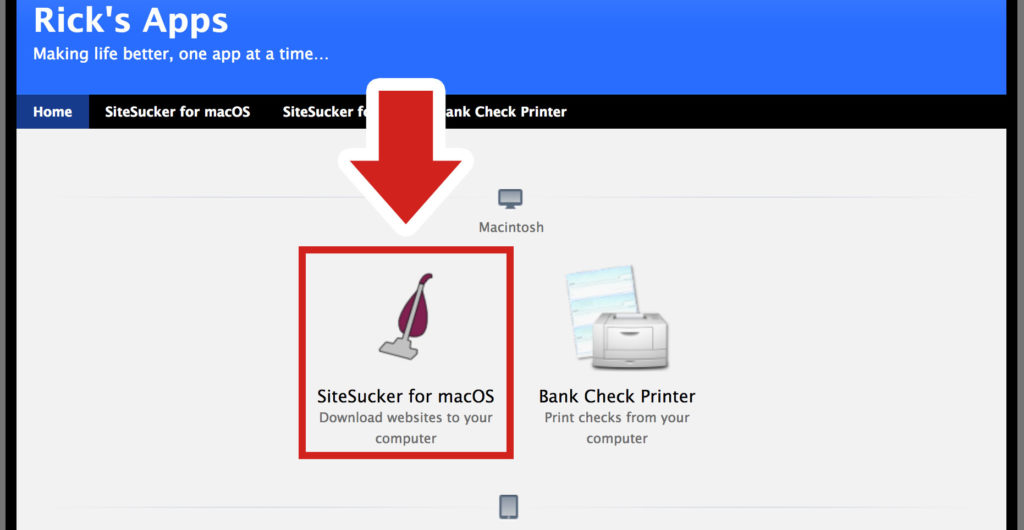
無料ソフト『SiteSucker for MacOS』を使ってはてなフォロライフに保存された画像を一括ダウンロードします。

ページをしたへスクロールして自身のMacOSを選択してクリックするとダウンロードが始まります。
SiteSucker for MacOSの使い方
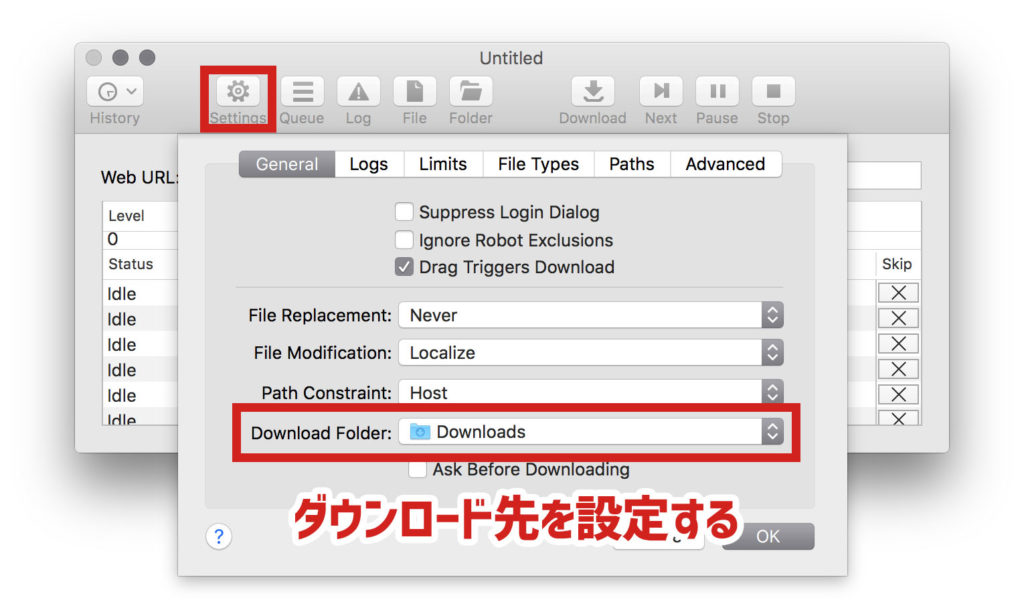
「Setting」→「General」ではてなブログの画像ダウンロード先を設定しておきます。
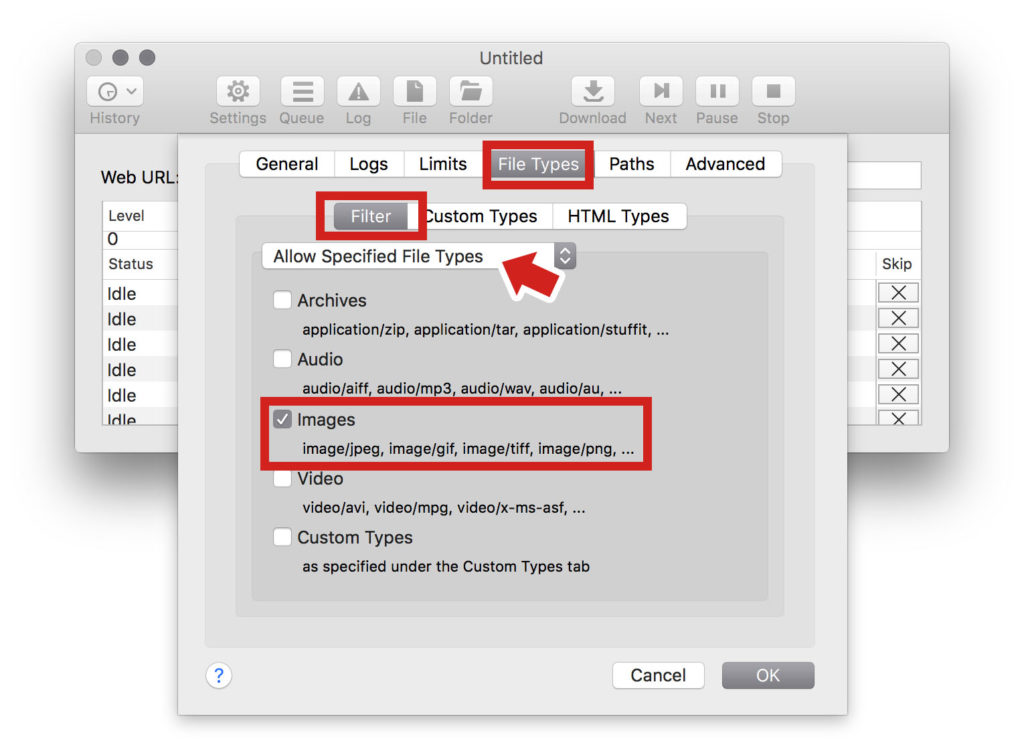
今回は画像だけをダウンロードするので「File Types」の中の「Filler」で画像だけをしてしてあげます。
「Allow Specified File Types」というのは以下のチェックした項目のみダウンロードするという意味。画像だけをダウンロードするので「images」にチェックを入れます。
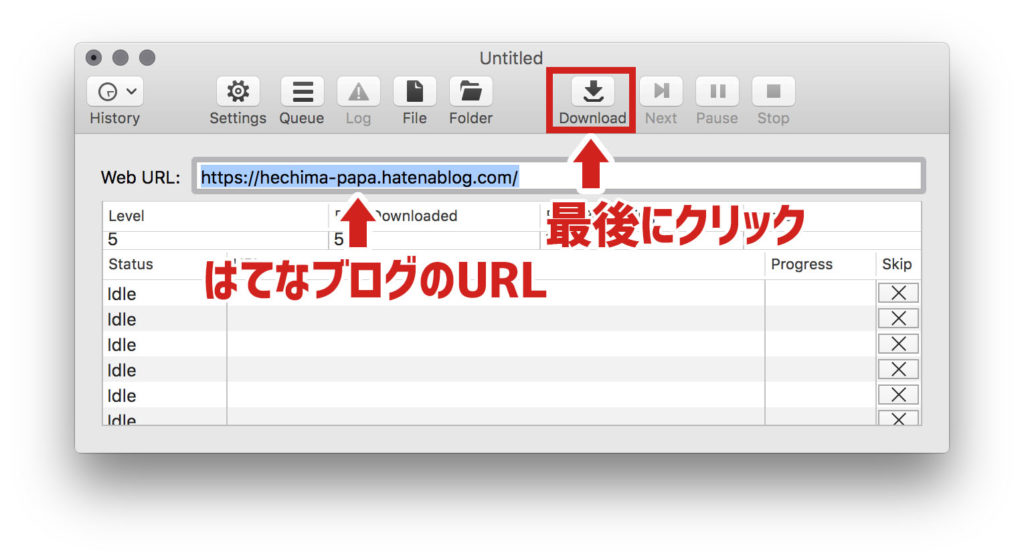
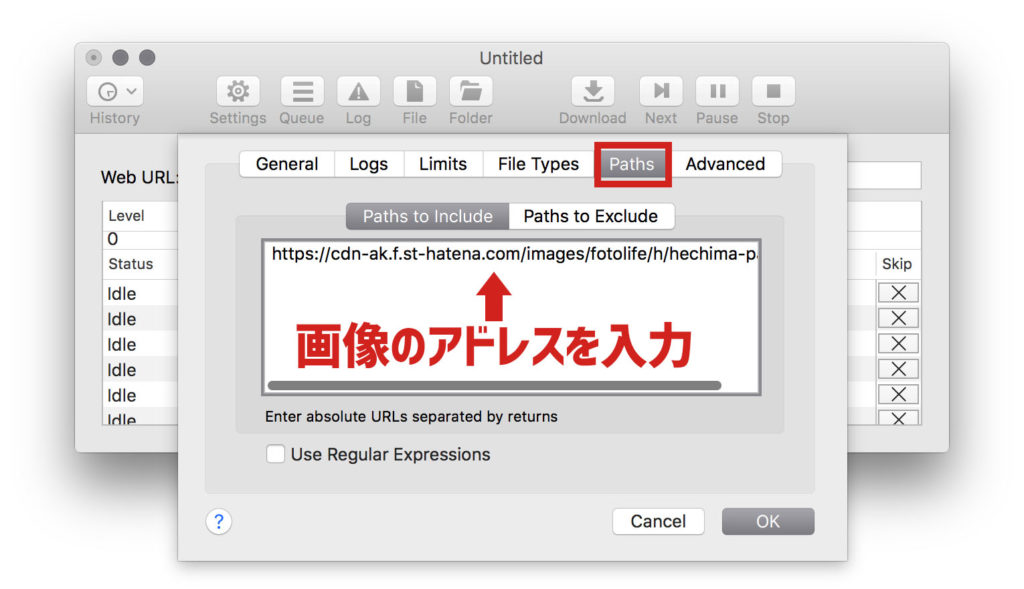
「Paths」ではてなブログに貼り付けてる画像のURLを入力します。
https://cdn-ak.f.st-hatena.com/images/fotolife/(ID頭文字)/(ID)/
上記のURLで構成されています。
僕は「hechima_papa」というIDではてなブログを登録していたので画像のURLが
https://cdn-ak.f.st-hatena.com/images/fotolife/h/hechima_papa/
てな感じでした。
そして最後にはてなブログのURLを入力して「Download」をクリックすると画像のダウンロードが始まります。
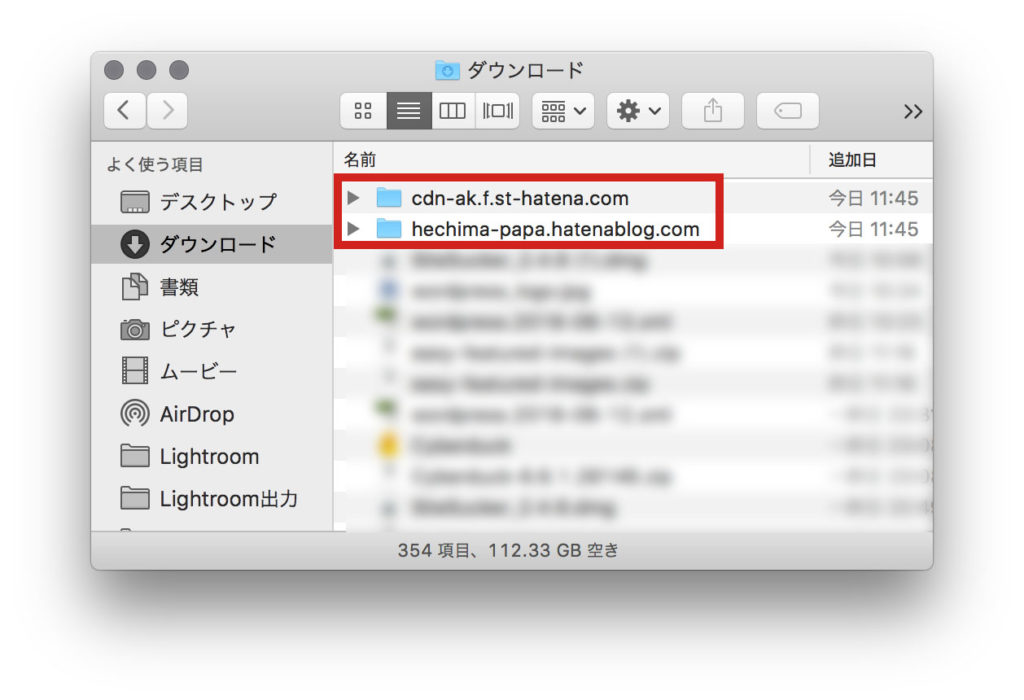
ダウンロードが上手にできると指定したフォルダーに2つのフォルダー作られていると思います。この中にはてなフォトライフの画像がすべて入っております。

次にダウンロードした画像をワードプレスにアップロードしてみましょう。
ダウンロードした画像をアップロード
先ほど はてなブログからダウンロードした画像をワードプレスにアップロードします。
サーバーに手動でアップロードする方法もあるようですが、僕はそのへん詳しくないしミスって変なことになるのも嫌なので、アップロードはおとなしくワードプレスダッシュボードの「メディア」→「新規追加」をクリックしてアップロードを行いました。
画像リンクのURLを書き換える
記事の載っけている画像はサーバーにアップロードされた画像をURLリンクを介して表示をしております。
はてなブログからインポートした記事を「テキスト」表示にして画像部分のタグを見てみると。
<img src=”https://cdn-ak.f.st-hatena.com/images/fotolife/ID頭文字/はてなID/20180606/xxxxxx.jpg” />
上記のような感じになっていますよね。
この状態はまだ はてなブログのサーバーにある画像のリンクになっているので、これをさっきワードプレスにアップロードした画像へリンクするようにURLを書き換えてあげればなりません。
記事一つ一つに貼り付けた画像リンクを書き換える作業はさすがに無理があるので、ここは一括で変換できるプラグインを使います。
Search Regexを使って一括で書き換える

このプラグインはワープロソフトのWordでいうところの「置換」ができるプラグインです。
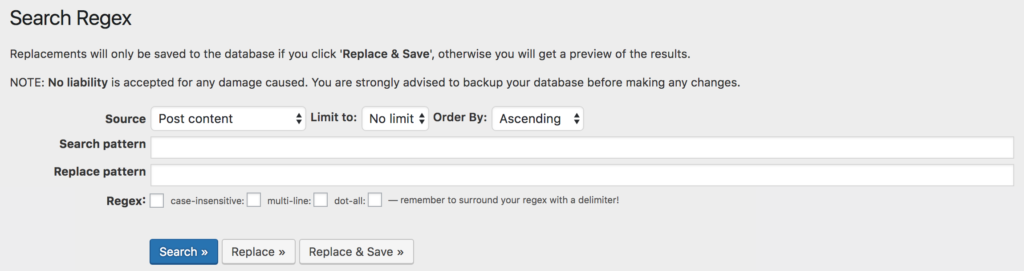
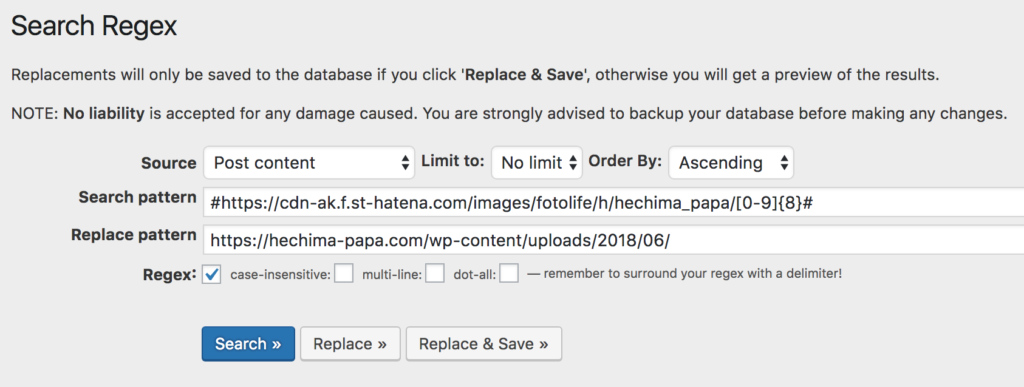
インストールが終わりましたら、ワードプレスダッシュボードの「ツール」→「Search Regex」をクリックして設定をします。

https://cdn-ak.f.st-hatena.com/images/fotolife/ID頭文字/はてなID/20180606/xxxxxx.jpg
https://ドメイン/wp-content/uploads/2018/06/xxxxxx.jpg
はてなブログとワードプレスの画像リンクの違いはこんな感じです。赤文字の部分を今回はSearch Regexを使って書き換えます。

#https://cdn-ak.f.st-hatena.com/images/fotolife/ID頭文字/はてなID/[0-9]{8}/#
https://ドメイン/wp-content/uploads/2018/06/
末尾の「2018/06」はワードプレスに画像をアップロードした年月を入力してください。今回は2018年6月の作業を行ったので「2018/06」と入力しました。

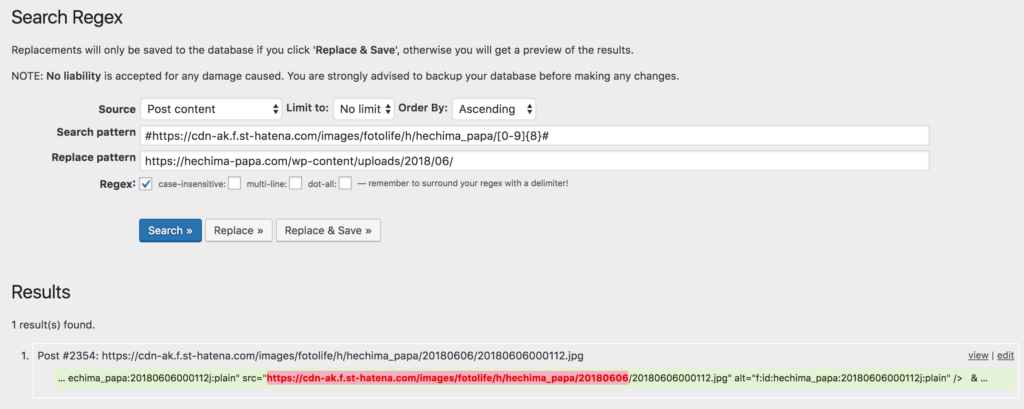
ちゃんと確認をして大丈夫そうなら「Replace & Save」をクリックして書き換えを実行します。
「Replace & Save」をクリックして書き換えを実行すると、元に戻せなくなるのでクリックする前に必ずバックアップをとっておきましょう。
記事のバックアップはダッシュボードの「ツール」→「エクスポート」からできます。
記事を確認してみましょう。
ちゃんと書き換わっていたら作業は完了となります。お疲れ様でした!
まとめ
ということで なてなブログからワードプレスへの引越し「画像移転編」でした。
これで気持ちよく はてなブログから完全にブログを引越しできたと思います。
今回使ったプラグイン「Search Regex」他にも間違えていた文言を、しかも大量に書いてしまった後に一括ですべて訂正するときに大変役に立つプラグインです。