はてなブログからワードプレスへ引越しの際に大変なのが記事のパーマリンク設定。
将来、ワードプレスに引越しをお考えの人は『カスタムURL』で記事を書いていれば、ワードプレスに移行してもはてなブログで使っていた記事URLを引き継げるので、スムーズに移行ができることができます。
僕は はてなブログ時代にカスタムURLで記事を書いていたのでワードプレス引越しの時はスムーズにいくものと余裕をブッこいていたのですが、思わぬ落とし穴がありまりました。
はてなブログでのURLを
https://ドメイン/entry/ 年 / 月 / 日 / 記事に関連する英単語
という感じで、entry/移行に年月日をスラッシュで区切って入れてたんです。
実はね、ワードプレスではなぜかパーマリンクにスラッシュ「/」が使えないのです。
この状態ではてなブログからワードプレスに移行するとURL「/」の部分が「-」ハイフンに勝手に置き換えられてしまいます。
せっかく律儀にカスタムURLにしてわかりやすく年月日付たのに、こんなことされるなんて夢にも思ってませんでした。
ハイフンに置き換わっても自分のサイト内では問題なく回遊することはできるのですが、検索にインデックスされている記事のURLは以前のスラッシュの方のURLなので、検索からはアクセスできなくなってしまいます。
この問題を解決するには2パターン
- プラグインを使って「/」を使えるようにする
- 「-」に置き換わったURLへプラグインを使ってリダイレクトする。
ということで、今回はこの問題を解決する2つのパターンを紹介します。
パーマリンクに「/」を使う方法
パーマリンクに「/」を使うことができれば、はてなブログで設定たカスタムURLをそのまま引き継ぐことができるので、この方法が一番楽なやり方だと思います。
プラグインPermalink Manager Liteを使う
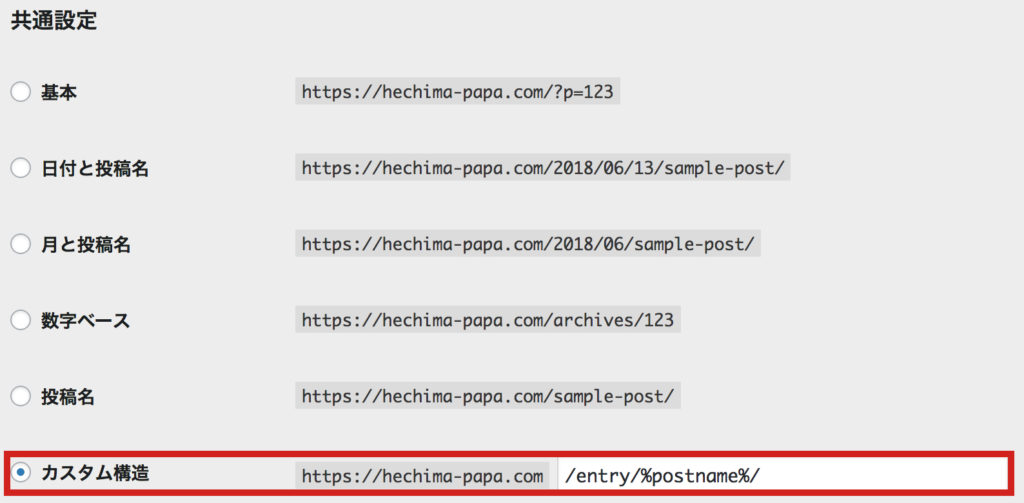
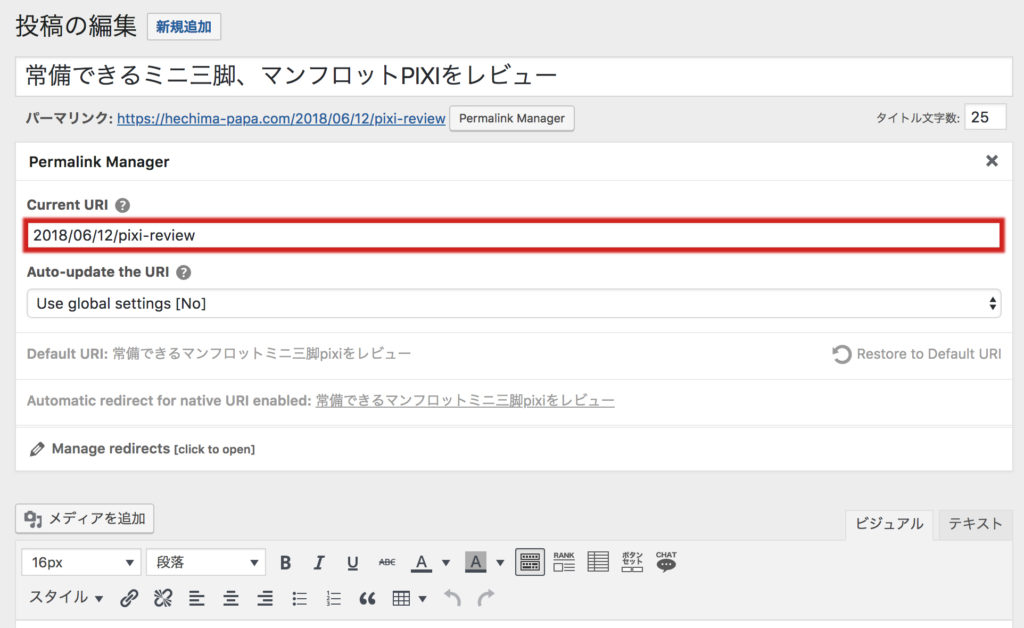
まずはワードプレスダッシュボード「設定」→「パーマリンク設定」で以下のように設定しておきましょう。
カスタム構造 https://ドメイン/entry/%postname%/

そしてプラグイン『Permalink Manager Lite』をインストール。


ということで Permalink Manager Liteを使ってはてなブログで使っていたパーマリンクをそのまま引き継ぐ方法でしたが、僕が使おうとしていたワードプレスのテーマ『JIN』だとパーマリンクに『スラッシュ』があると便利でオシャレなブログカードが使用することができないんです。
URLをそのまま貼り付けるだけでオシャレなブログカードを作ってくれる便利で優れものなのですが、URLにスラッシュがあるとブログカードを作ることができないんです。
ということで、パーマリンクにスラッシュを使うことを断念してワードプレスの仕様であるハイフンを使ったパーマリンクにすることにしました。
「-」に置き換わったURLへプラグインを使ってリダイレクトする
ハイフンに置き換わってしまったURLでは検索からはブログにたどり着くことはできません。なぜならインデックスされているのは以前スラッシュを使っていたURLだから。
検索からもブログへアクセスできるように、スラッシュを使ったURLからハイフンに置き換わってしまったURLへリダイレクトするプラグイン「Redirection」を使います。
Redirectionを使ってリダイレクトする方法

まずはプラグイン「Redirection」をインストール。
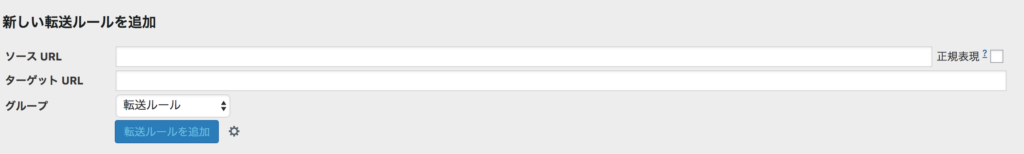
ワードプレスダッシュボードの「ツール」→「Redirection」をクリック。

ソースURLが以前のスラッシュ付きURLでターゲットURLが行き先であるハイフンに置き換わったURLになります。
ソースURLに適合するURLをターゲットURLにリダイレクトしてくれるものです。
Redirection記入の仕方
/entry/([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*)$
https://ドメイン/$1-$2-$3-$4
このように記入します。
少し難しくなりますが解説しますと「年/月/日」と設定されたURLは「2018/06/14」のように年は4桁の数字、月と日は2桁の数字で設定をしておりました。
なので0から9の数字4桁ということで「[0-9]{4}」を記入。月と日には0から9の数字2桁なので「[0-9]{2}」を記入します。
URL末尾には記事に関する英単語を入れておりました。
いろんな文字数のアルファベットを指定してあげないといけないので「.*」を記入します。
「.」というのは任意の1文字で「*」はそれを0回以上繰り返すという意味なので「.*」になるとあらゆる文字で無限の文字数を指定することができます。
要するにすべての英単語に対応することができます。
ソースURLで()でくくった部分はターゲットURLの$1や$2の部分に置き換わります。
こうすることで、はてなブログで作成した記事「entry/2018/06/14/xxxxx」はワードプレスで置き換わってしまった「2018-06-14-xxxxx」にリダイレクトしてくれるようになります。
まとめ
てかなんでワードプレスはパーマリンクにスラッシュが使えへんねん! と怒りをどこかにぶつけたくなりましたが、前もってはてなブログでスラッシュを使わず記事を書いておればよかったんですよね・・・。
後半で紹介した「(.*)$」とか難しいやつは『正規表現』と呼ばれる文字列を探索、パターンをマッチングさせるという、なんともよくわかんないやつ(テキトー)
僕自身もさらっと調べて今回のリダイレクトに応用させてもらっただけなので知識はございません。